Javascript Continuously Animate an Image
Remember how as a younger version of yourself you would continue flipping around the books looking at images printed on them. Atleast I used to do that and still do it if I am not looking forward to reading a book but just want to go through it. Similarly, there's no point in even telling how important image are for website layout. They make the website look more attractive and also has the power to deliver the contents efficiently. Knowing the power that image has in any website would you like to enhance that? If so you're at right place where we are dealing with a number of image transition animation effects using css, html and few pinch of javascript for awesome background hover action much more.
Let's just briefly discuss on what image animation brings to your website before jumping right into examples. Modern day demands modern website and showcasing that in a different way does the trick. Its just pleasing to eyes to see a layout that's dedicated to smartly interact with the visitors. User experience is something not to be taken lightly and with this image animation it can influence the users in a right way. Get the animation right and its the efficient content delivery with user interface that will leave everyone with their eyes open wide.
Awesome Image Animation CSS and Transition Effect Examples
These sets of image animation and transition that we have collected surfing through out the web are free to use. So don't hesitate to get the code and test the implementation. Alternatively, its always a great idea to get inspiration and come up with something amazing by yourself. Either way this article has been dedicated to get stunning effects in the form of image transition.
Related
- HTML and CSS Card Hover Examples
- Image Shadow CSS Effect Examples
- CSS Background Image Full Screen
- CSS Hero Image Background
Here's the list of more than 22 image animation and css transition effects.
1. HTML CSS Image Transition
Here's a way to encapsulate two images within a single container. Its not a college image but a cool hover effect for creative website layout. The effect involves transition of image in a slicing manner. That is as users hover to this front end image component the css animation involves rendering of new image in a number of horizontal components. Each piece of the image appear to come from opposite direction that is if first piece is rendering from top to bottom then its adjacent components are rendering fro opposite direction and so on for all component. Its not only image transition but also includes animated css effect for text encapsulated inside.

Demo | Code
2. TheOtherHalf with HTML and CSS
TheOtherHalf is an automated image animation effects using CSS that makes an amazing user interface design and a pleasing user experience. Its a 3d realistic stretching and folding effect to describe in short. To begin the animation, the image contracts from right side while folding and expanding from the other end. Doing so also includes the mirror effect to make the image animation effects as realistic as possible. It makes a good decoration component for header section specially as a cover picture for beautiful website design.

Demo | Code
3. Honeycomb with HTML and CSS
The image hover effects for a collection of image involve appearance bright shadow around the border with html and css. However, that's not the main highlight of this css image animation example. If you look at the link below with source code and tutorial then in an instance you'll feel the effect. This is because its an automated animation in the beginning that settles in a while. Hexagonal image components spin around a circular orbit and slowly settle down as the loading completes. One of the best website layout to consider for web site.

Demo | Code
4. Spread Image Effect
This image transition effect is for web designers and developers that are looking for cool animation effects involving best space efficiency. The variable size image are placed on a floor maintaining perspective view for visitors. The website layout is a beautiful design in itself but what it does on hover is even more amazing. The initial images are not the full image in itself rather its cleverly cropped view. Not a cropped view actually. Its the folded image with from face being show. As you hover on each image the animation effects involves unfolding to render all remaining parts and all can be achieved using html and css only.

Demo | Code
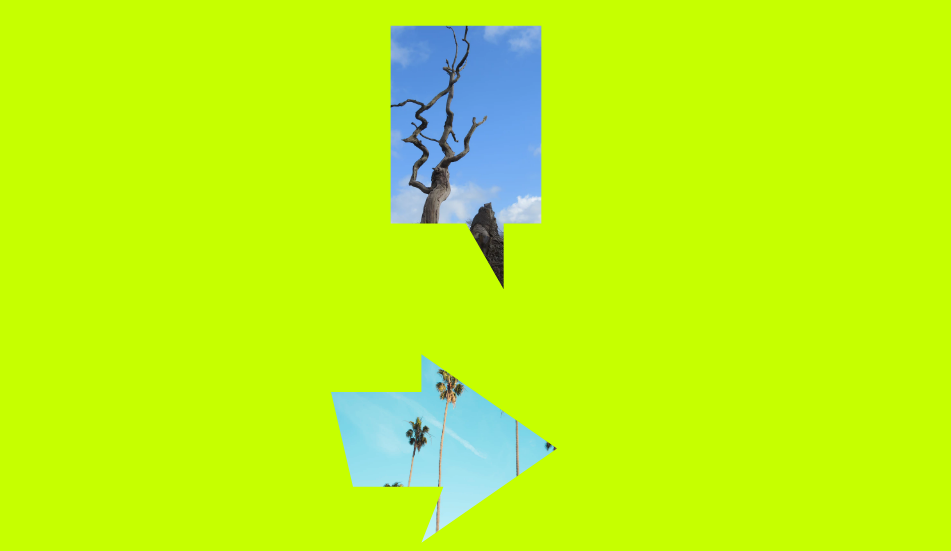
5. Animated Image Clipping
Here we can see image transition where shapes of message and direction icon are the windows to unveil the background image. That is the frontend layout except for these two components show just a plain background color. Talking further on css animation effects the components transition involves continuous increase in size until a specific point and shows the background image accordingly.

Demo | Code
6. Image Transitions Using SVG Filters
Its a good example of image transition with animation effect using css; specially for slideshow of images. Here we can see one image transforming into another which is not uniform rendering. Its like one image is dissolving to get another one which can be considered to be a awesome effect that impresses your website visitors. Its free to implement for your site. For that just copy and paste the snippet code from the link below to proper location in your project and replace the link with image that you want to showcase.

Demo | Code
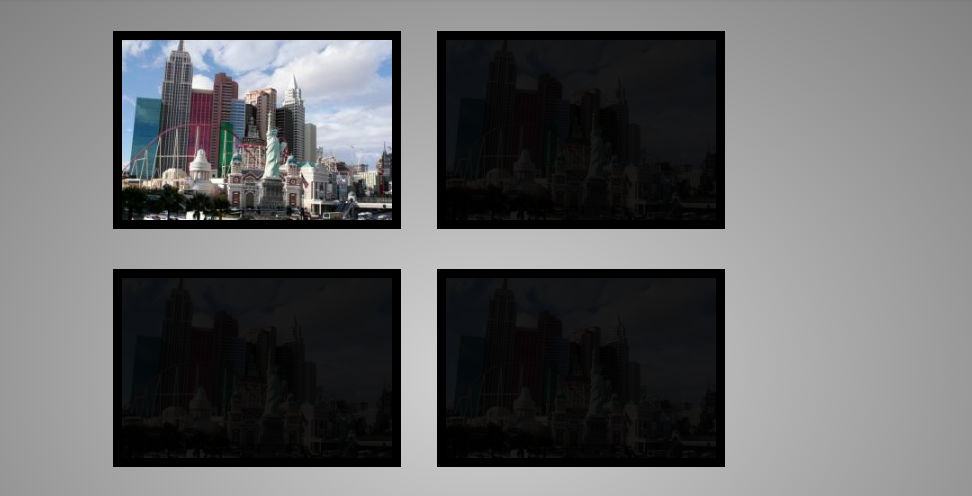
7. CSS3 Images Transition Hover
Here's examples of image transition effect using css3 that maintains excitement and suspense among the visitors. It does so by initially maintaing a dark cover over the image layout that is revealed only on hover. There's multiple revealing style that can be seen. Some of them are unveiling from one side or both side and even from the center. As a matter of fact rendering from every side including from top and diagonal as well. Since the rendering is done by unveiling only certain portion at the moment visitors can clearly see multiple layers within a single image.

Demo | Code
8. Rocking Images with CSS Animation
The image icon with see saw css animation effect is the go to frontend component for web designers working with anything related to food. It could be website of restaurant, food recipe site, related suggestion and recommendation website. The animation is as simple as it could be and eye catching at the same time. It not only swings like a pendulum but expands and contracts at times to give a dynamic effect. You can consider this as welcoming sign that serves as icon on what the site is about in visually attractive way.

Demo | Code
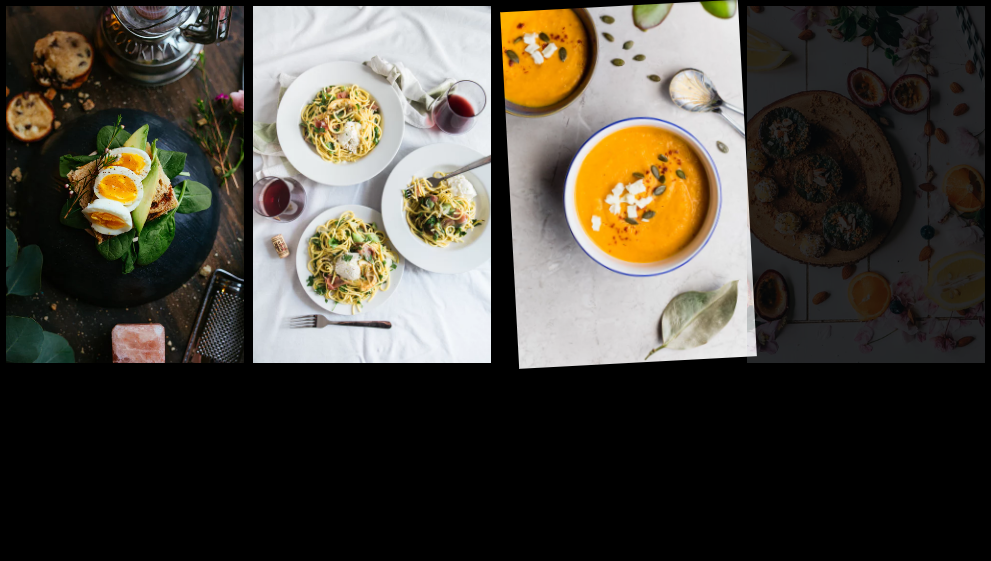
9. Image Gallery CSS Animation
The following example of css image animation offers a number of effects to showcase gallery on your website. Here its four different effects shown that can be implemented as it is or apply only single effect as per your preference. So shortly speaking on them we have image expansion effect on hover, change in orientation as well as image that are closely related. Next one's my personal favorite with image swinging slowly as if it is pivoted on top middle part with slow air effect. The final one is creates excitement by initially containing a dark layer on top of image which enlightens on hover. Copy and paste css source code for direct implementation or be selective for choosing either of the background image transition effect.

Demo | Code
10. Red Dead Redemption 2 Tintype Photo Reveal
You can get an entire low budget music video for this css image animation effect. However don't choose some metal songs, it might not be suitable. So back to the topic, here the background image transition has css effect within itself. That is its a loop between black and white image, its photo negative and complete darkness. The transformation begins from the center and renders to a different color over the course of time. Looking forward to implement this effect? Check out the source code to get one for your website design.

Demo | Code
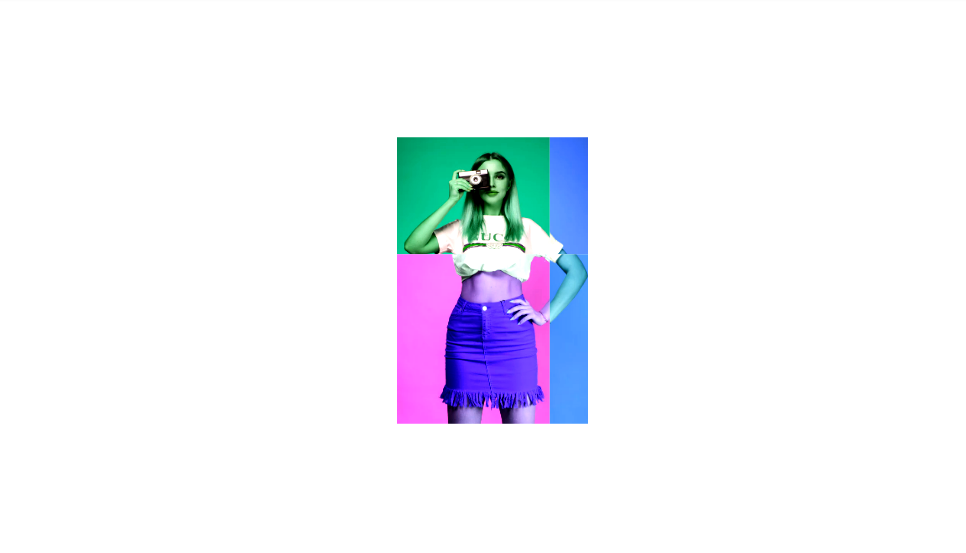
11. AndyWarhol..ish Colorful CSS Image Animation
Its a stylish image animation effect that presents a single image in four different css color format within a single container. However the end result is not static. That is the image allows area for each color that periodically changes over time. Each color layer are in a rectangle shape and form the entire image layout. The intersection point of all these four color layer follow a square pattern to achieve the resulting animation effect. The colors also swap position at periodic interval to give best dynamic effect as possible. Mostly photographic related website will be excited to get this effect.

Demo | Code
12. Winding – CSS Image Animation
The image winding effect is the re-rendering effect with minimal css code. Talking about the animation effect the top and bottom layer seems to be independently rendering. The effect continues over certain period of time as if the image is blinking. Its suitable to get this css image animation effect for eye catching website design since anything in motion grabs attention very easily. Any web designer looking for simple image transition effect yet that's effective among visitors and can be implemented quickly should be looking forward to this material design.

Demo | Code
13. HTML CSS Zutto Zoom Images
Here' the tutorial to achieve continuous zooming effect for image. Its not ever expanding image but continuous set of black and white transparent square component originating and expanding towards the image border. This gives the impression of puzzle and maze. Obtaining a dynamic image is the main objective of this animation that alternates the color composition between black and white periodically.

Demo | Code
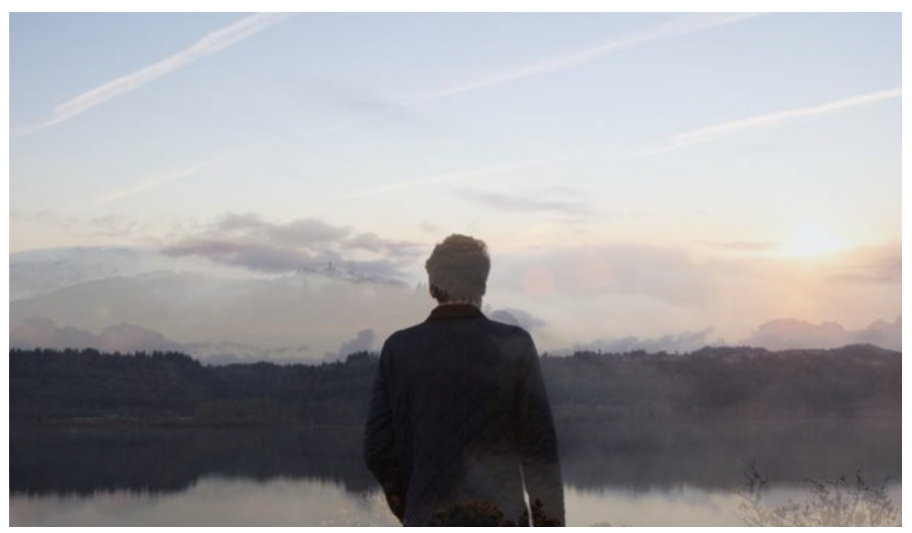
14. Background Image Transition
The following example on css image animation effects shows a smooth transition from one background image to another. Smooth in the sense that its slow transformation from one image to another. It can also be used for image slideshow in the gallery section or even on home page to add smoothing effect for website visitors. As with many examples this one is a pure css effect with snippet code available free from below link.

Demo | Code
15. Effect Thanos Snap Dispersion
The hang of Avengers won't end for a while with not it being the highest earning movie of all time. Therefore, going with the trend here's a effect in line with Thanos's snapping effect. As users hover to the image, the resulting effects are it turning into dust particles and fading away and that animation too with html and css only. But we all know what happened in end game and its the same result here after hover is removed. Mr Stark I feel so good with this image animation effect.

Demo | Code
16. CSS3 Smooth Image Transition
This one is slight alternation to previous example but more on a top level view. By top level view I mean the list of image in a small layout representing the gallery. The effect involves vanishing of the layout for all images at once starting from their lower layout. The background image transition effects can be seen after hover using css and html.

Demo | Code
17. Sliding Blinds Effects with The Hoff (JavaScript)
Missed JavaScript? Here's a playful example of image animation that comes along with introduction of javascript on top of html and css. The effect looks as if it is some sort of puzzle game where users need to rearrange the pieces to get a complete layout. While you may want to create something like that after tutorial from below, the current demo is just periodic movement of image divided into vertical slices.

Demo | Code
18. Water Your Cat – CSS Image Animation
Did you know you can water your cat and turn it into a tiger? No I am not joking. With the following image animation effect you can do exactly that and we shouldn't be even surprised with power of css. Shortly describing the effect a simple click and a partitioned image of cat transforms into tiger. However its not a rapid transformation. Its a clever technique of folding paper number of times and using alternate folded faces to draw each image. Appropriate folding and two image can be confined in a single layout. Code is available from link below but that's not all. You can even watch author code this for complete tutorial. Its an early Christmas for wveyone.

Demo | Code
19. Image Transition On Scroll with JavaScript
JavaScript brings another amazing image animation effects on top of css. There are two animation effects to talk about. First of all the screen is partitioned vertically into two sections equally. However users can get wider range by single click that expands the selected image occupying more space.

That's for half part, rest is even more amazing. Another effect is the image transition on scroll but wait there's no scrollbar if you see the demo. That's because its an atomic effect that responds on down arrow key. The image animation involves block wise transition from one image to another as if they were different faces of a rotatable component.
Demo | Code
20. Circular Image Transition
This example of image transition is unique in a number of ways. First of all due to circular image layout it may already serve major need of a number of web designers. Moreover, the css image transition animation is not like any one we have seen before. The image starts liquefying and the rotates to render another image. This is an automated effect so it can be used for slide show of images for any website, product suggestion on ecommerce site and a number other areas.

Demo | Code
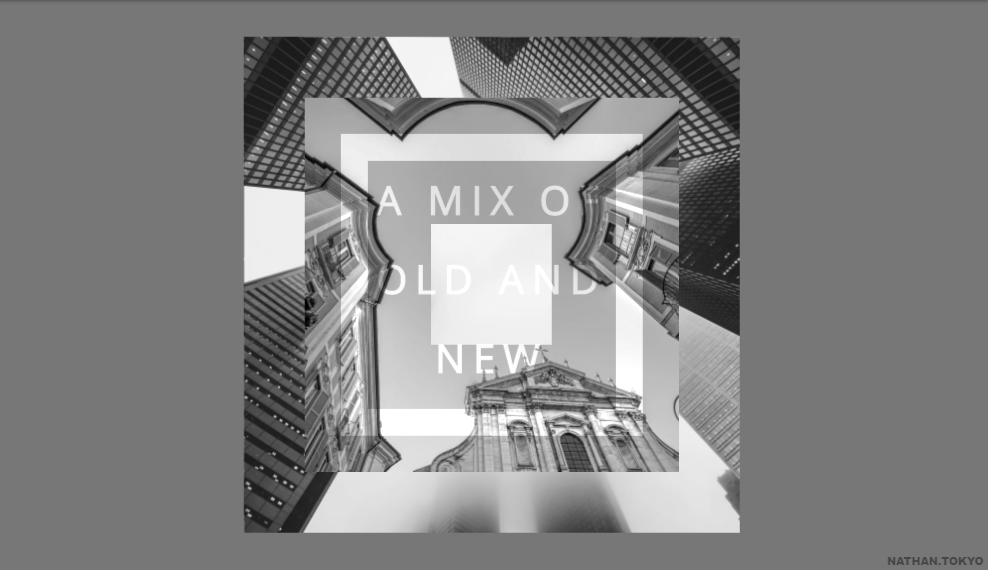
21. Angled Full-width Image Mask
Words won't be sufficient to describe the beauty of this background image transition with CSS. The effect is just stunning where users on scrolling shows up the next image however the previous image remains unmoved. So you can say that coming image is overlapping the previous image. Moreover, a thick arrow border act as director of the entire play. Depending upon user it might look as if next image is overlapping on top or if the arrow is clearing the previous image. As I said words won't be sufficient so just enjoy the effect and code is just there in case you think of implementing the layout.

Demo | Code
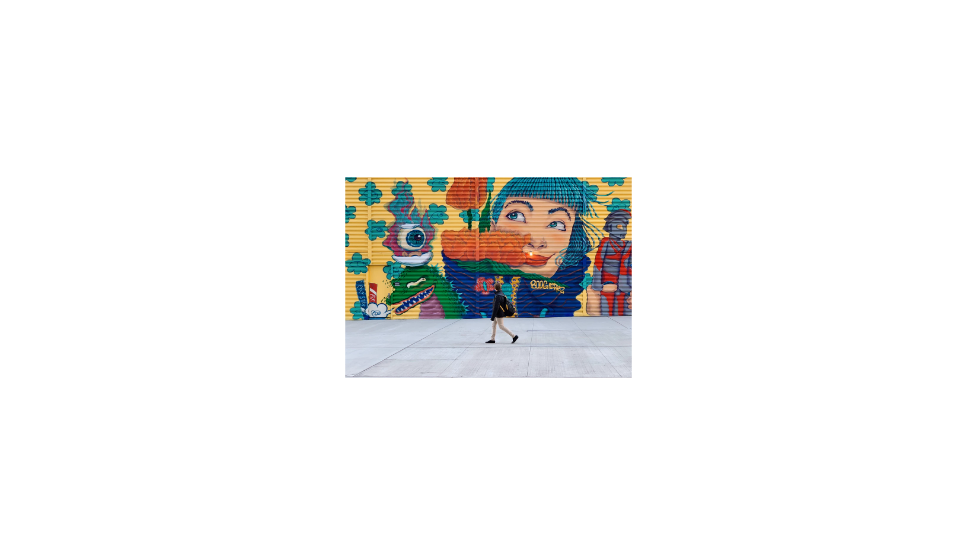
22. JS / CSS – image Animation
In this example we can see a animation of a man running. Being a motion animation its already destined to grab some attention from users and on top of that it maintains the 3d effect. This is possible because of the fact that the running man is positioned in between multiple text labels. That is each of the component appear to be at different distance from user view. This image animation requires contribution from css, html and javascript. See what magic javascript beings along the way.

Demo | Code
23. Pure CSS 3 Image Hover Animation
This one is a library in itself with a number of image hover effects coming from html, css and javascript. The count reaches more than 50 so finding the one transition effect on hover for your need won't be a problem. Its not possible to explain each one however the principle is same. On hover the image gets covered by a dark layer while giving navigation options. While doing so there maybe a number of additional effects such as image zoom, change in color etc. Check the code for the image hover effects below and put it to proper css, html and javascript file of your project for instant result.

Demo | Code
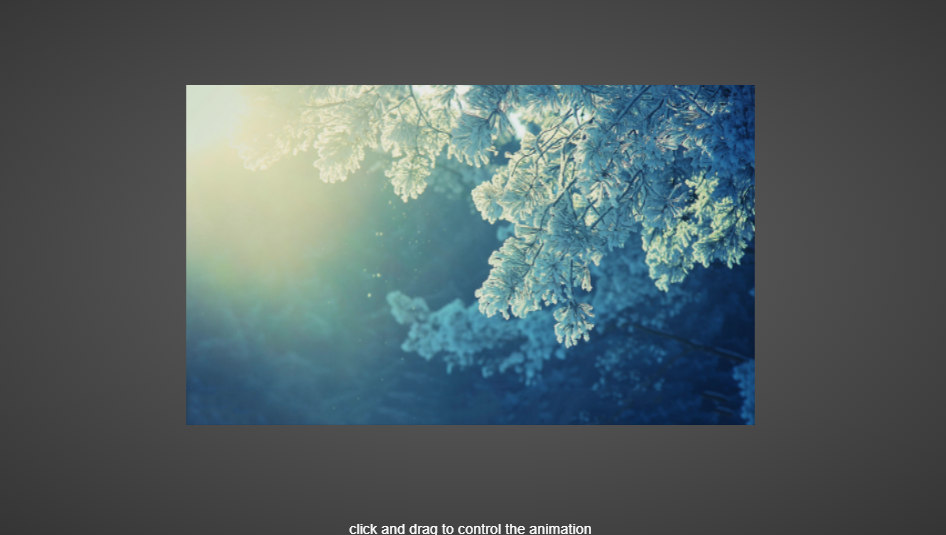
24. Image Transition by Szenia Zadvornykh
The way to describe this image transformation is its simply awesome. In the beginning it looks as if its a fading effect however there's much more to come. The dusted particles instead of fading mix up to render a new image. Special attention has been given for this rendering effect as the particles that make up for new image are based on the same theme color. Its a continuous image transition effect however using click and drag the animation can be controlled to enjoy the effect in detail.

Demo | Code
Conclusion
To sum up the article in few words, transition and animation effect in image is as important as butter is for a bread. Bread may be able to stand alone and serve few needs but not remotely close to how amazing it would be with the butter.
hendersontherreck.blogspot.com
Source: https://onaircode.com/image-animation-html-css-transition-effects/
0 Response to "Javascript Continuously Animate an Image"
Post a Comment